Contrast Ratio

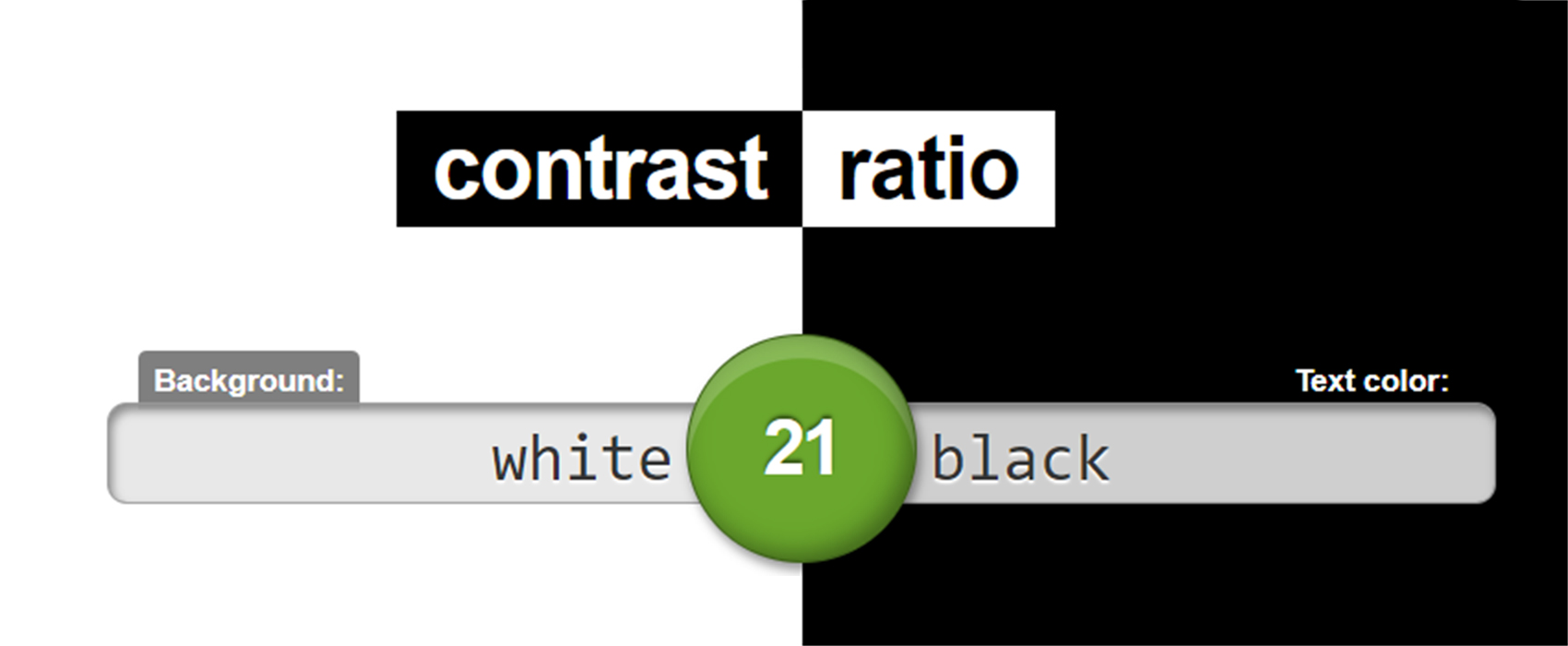
When designing, particularly for the web, it is imperative that you are being compliant with the Web Content Accessibility Guideline. This states that you need to at least have a contrast ratio of 4.5:1, with this handy website, you can always check to see if your color choices have enough contrast. Simply insert your hexadecimal codes, and quickly see how much contrast text will have from your background. The higher the number in the circle, the more contrast there is. The color of the circle will change depending on whether or not you have achieved the minimum required contrast ratio.
Golden Ratio Calculator

A Fibonacci sequence, or the golden ratio, is a mathematical ratio found commonly in nature. Using this free online calculator, you can find the golden ratio of any units you have, so you can include this harmonious and natural composition within any project you may be working on. The ratio itself is approximately 1:1.61. This can be used in web design for example, by having your content section and sidebar follow the golden ratio, this would create a natural composition that is very pleasing for the eye. Fill in the numbers for the short side, long side, or total, and the calculator automatically completes the other fields for you, quickly showing you the golden ratio for your numbers.
